Printful's app shopping cart
Role
UX/UI designer at Printful
Team
Project Manager, User Researcher, 2 developers
Problem
B2B users lack a manual order placement option
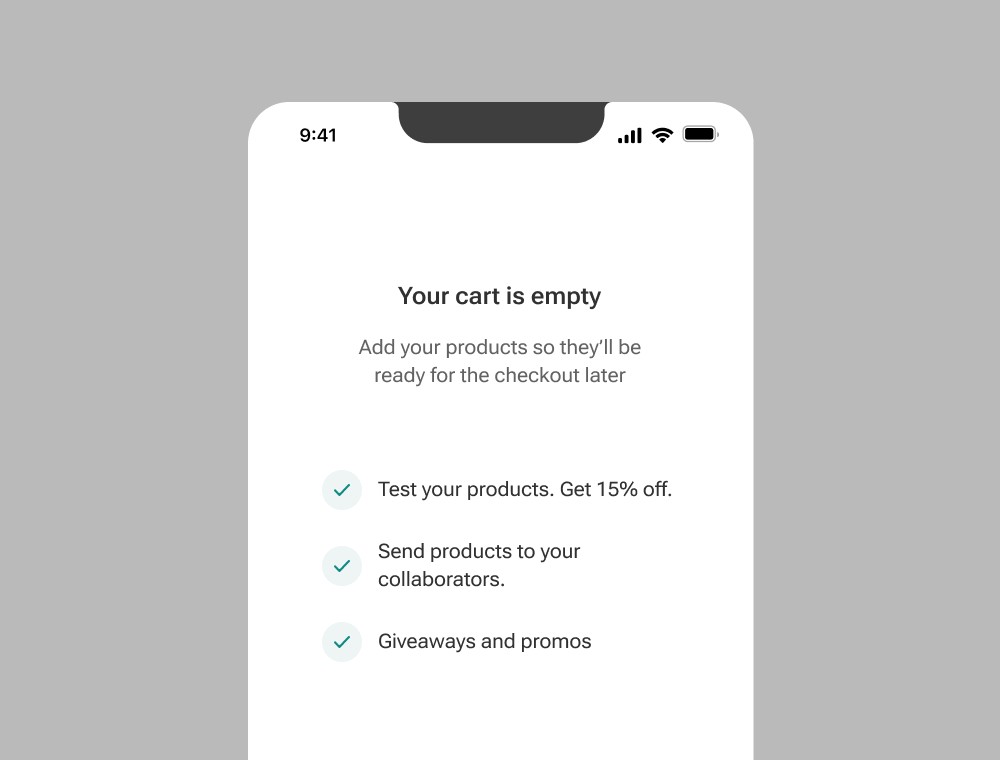
Printful, as a dropshipping company, facilitates automatic purchases for end users from stores built on platforms like Shopify, WooCommerce, etc. However, there are instances where Printful users may want to place orders manually. This feature would be helpful in scenarios such as sending products for collaborations, giveaways, or personal testing.
Outcome
Shopping cart designed for store owners
While the solution follows industry standards that users can easily recognize and understand, we developed a seamless experience that enables store owners to efficiently manage manual orders from their stores.
Process
01 —
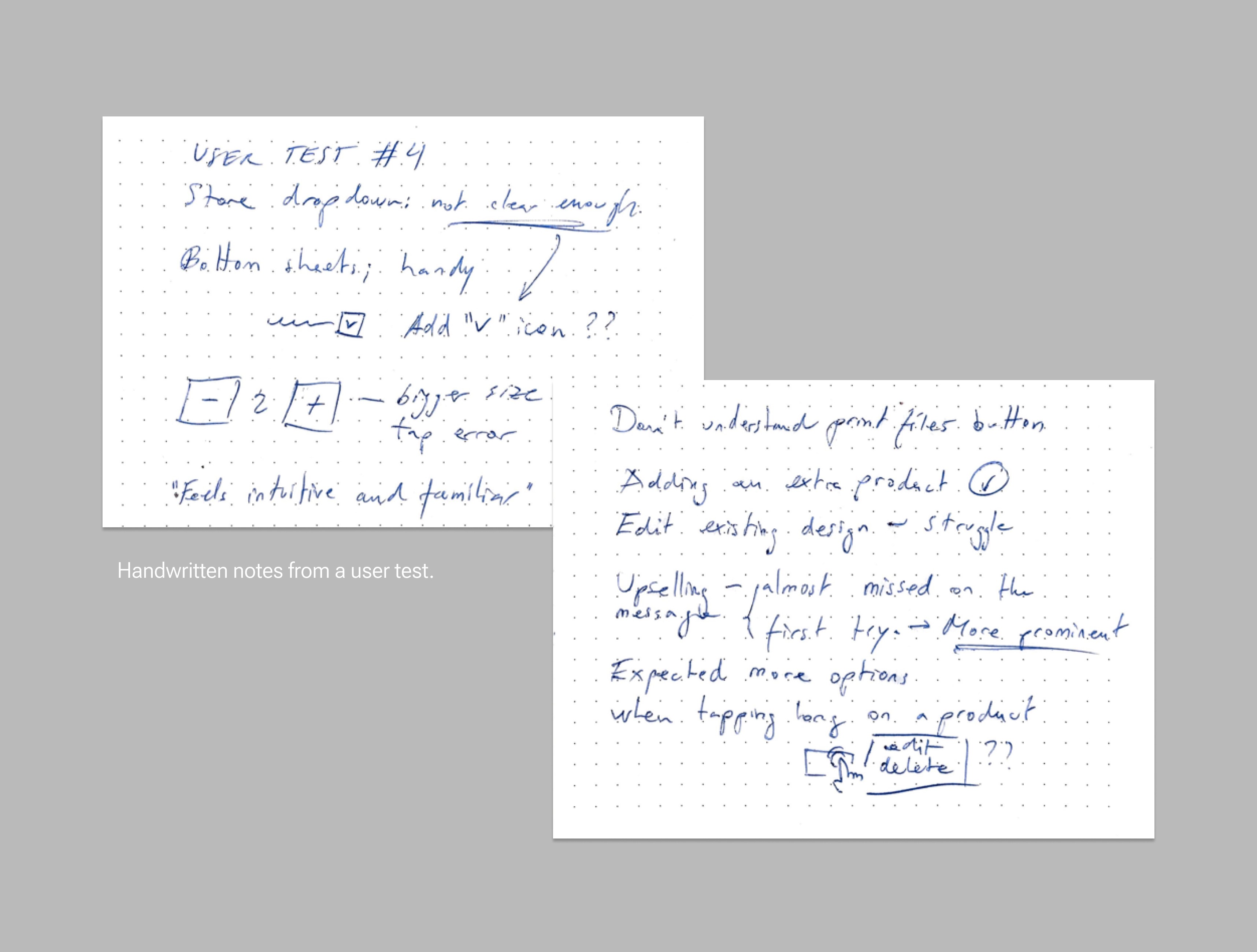
User Testing Was Essential
Extensive research was conducted to understand how users interact with this feature, helping us validate our ideas and hypotheses. I actively participated by guiding users through the testing process and gathering their feedback.
02 —
First Things First
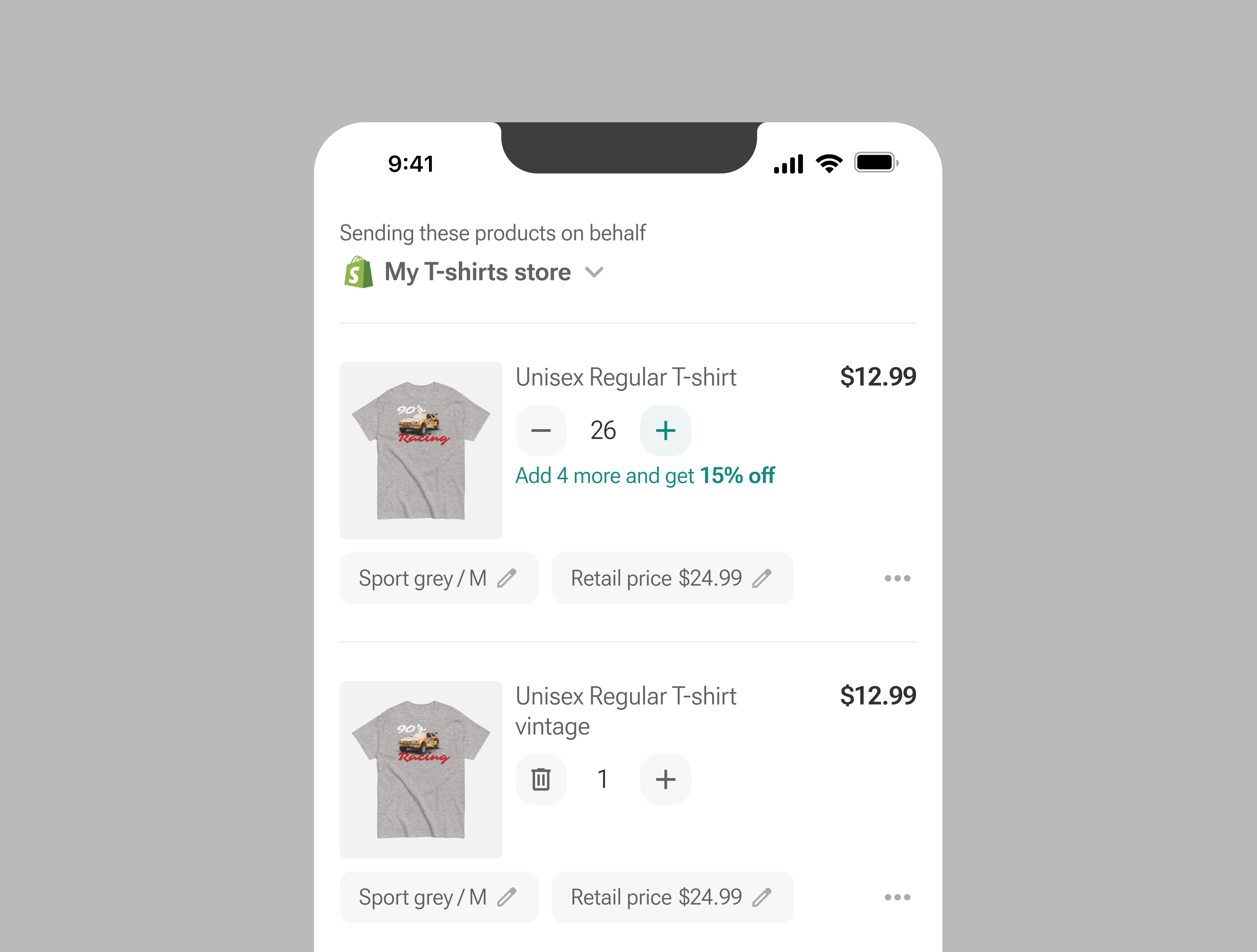
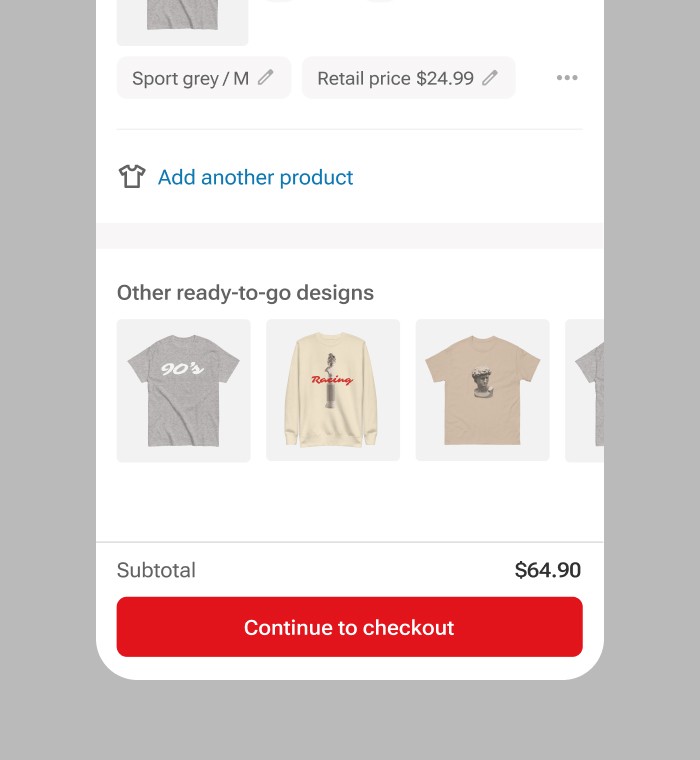
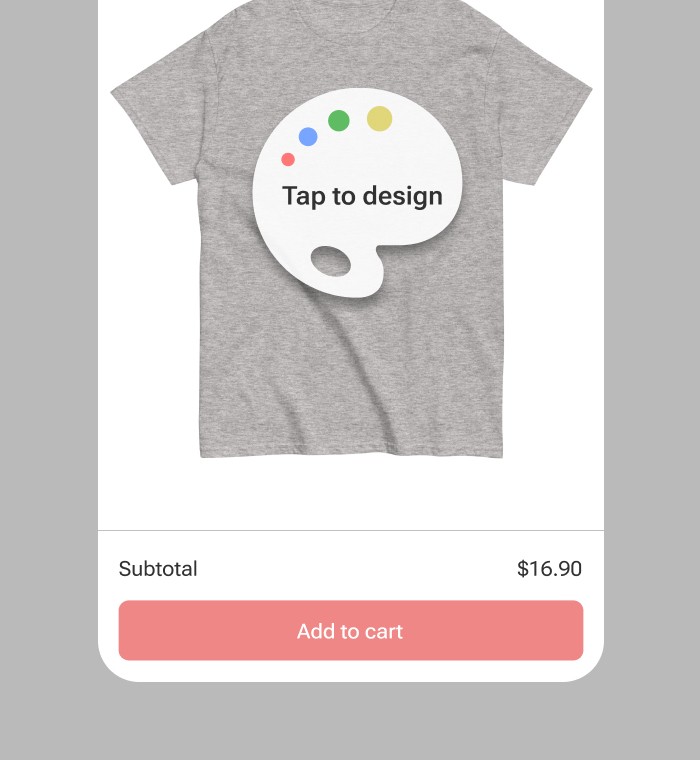
I designed the cart view by simplifying its core functionalities and de-emphasizing secondary, non-essential information. As a result, the focus is on the Store dropdown at the top of the view and the product list, featuring an intuitive quantity selector for seamless interaction.
➕ An upselling message is displayed when users are close to qualifying for a bulk discount. By emphasizing the plus icon, we encourage users to add more products to their cart.
Key quote
"Don't reinvent the wheel—the shopping cart should be as intuitive and easy to use as possible."
03 —
Animations and Native Android/iOS Haptic Feedback
To enhance the user experience, we focused on detailed feedback elements such as smooth animations for the navigation bar and subtle haptic feedback when products are added or removed from the cart.
04 —
In-Cart Editing Options
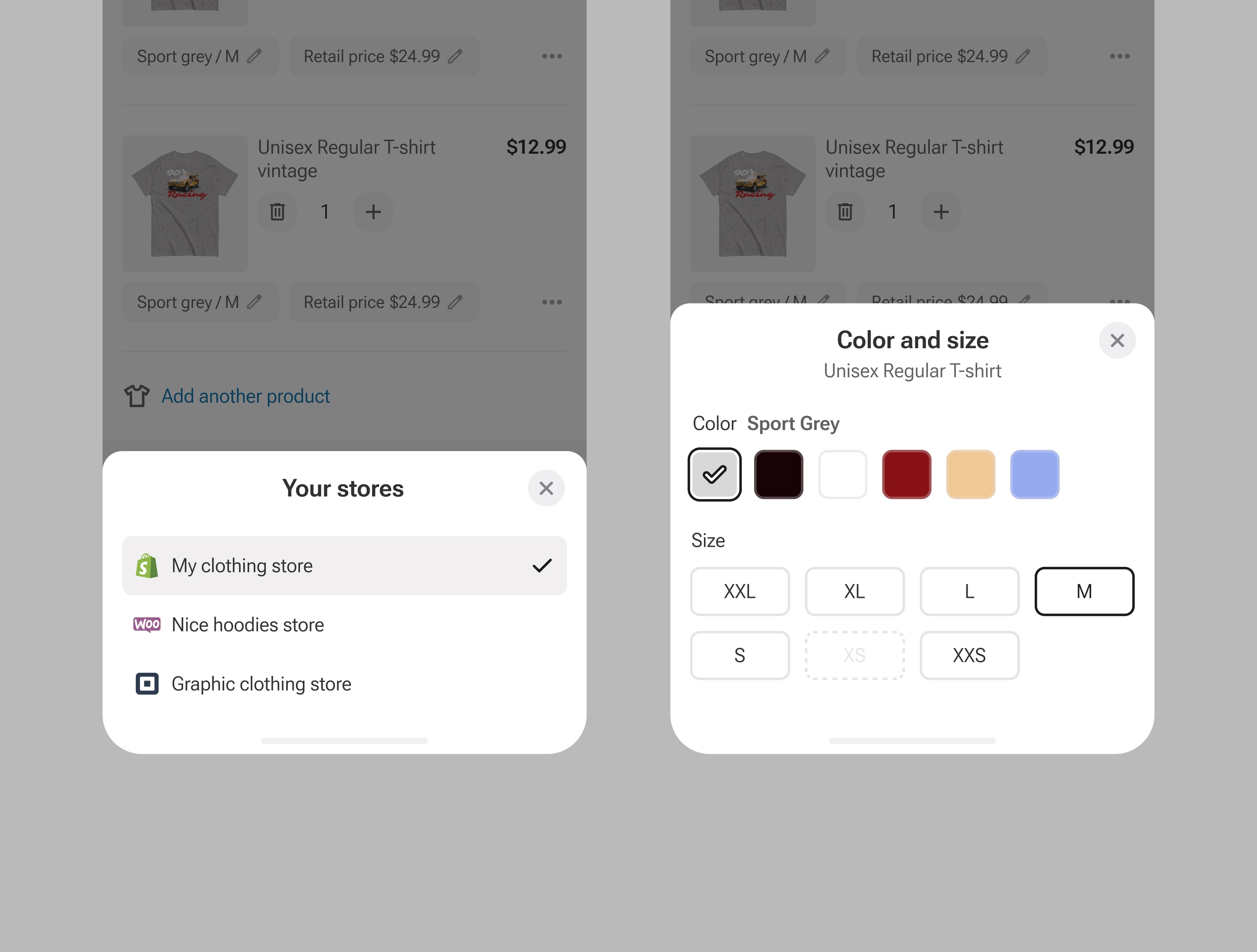
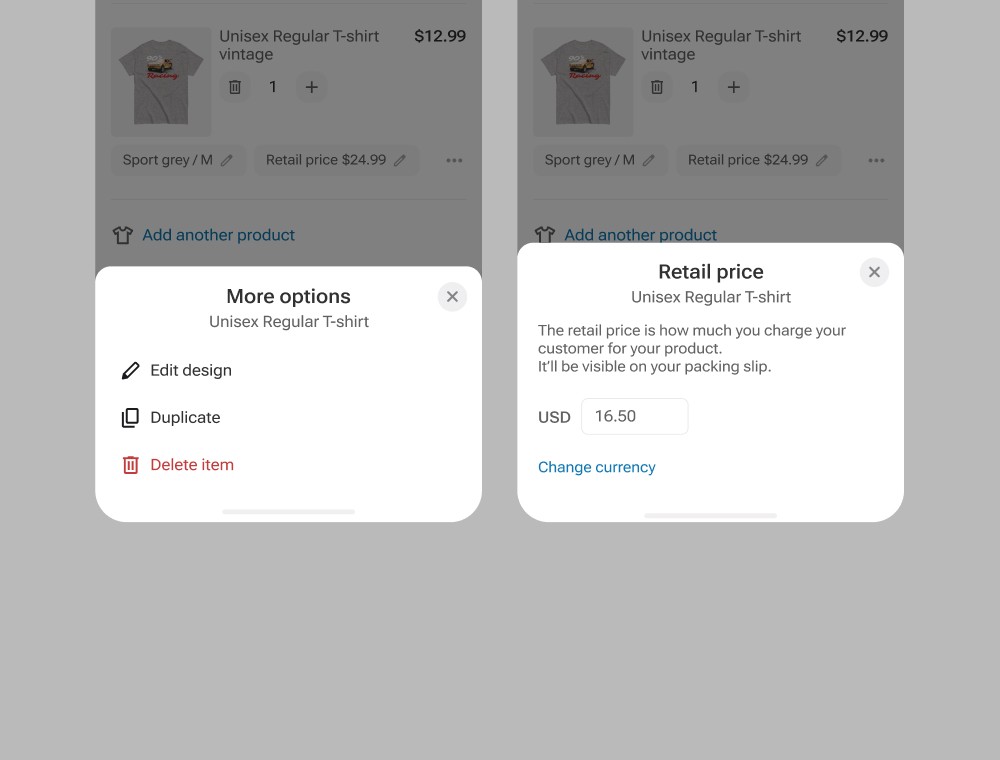
We designed the bottom sheets following native Android and iOS patterns, allowing users to modify the store they are sending on behalf of, adjust product details, and update the retail price—all within the shopping cart view.
Impact