Building a digital identity from scratch
Role
UX/UI designer at Lúcid Design Agency
Team
Project Manager, User Researcher, 2 developers
Problem
Non existent presence online
The company has aimed to take a leap forward commercially by launching its new website, which includes its extensive product catalog.
Outcome
Robust and consistent catalog
Based on the brand identity, I translated their physical presence to the digital realm by creating an essential set of components and designing interactions for each.
An experience designed for different user profiles and also an internal commercial tool to track potential customers according to their interests.
Process
01 —
Understanding the problem
I collaborated with Sensocar to identify user needs and, along with the Lúcid research team, created user personas. From there, we started laying out the first wireframes.
02 —
Building a scalable design system
I created a robust design system that established the foundational components for future digital products. This included key elements such as typography, iconography, buttons, text fields, and dropdowns, ensuring consistency and scalability across the platform. The system provides a strong framework to support current and future product development while streamlining collaboration between designers and developers.
🎨Color learning: We agreed with the developers to use HSL colors, which stand for Hue, Saturation, and Lightness. This is another way of declaring colors in CSS.
Key quote
"Let's go with less effort for maximum impact."
Design manager during a meeting
03 —
Search bar
During the research phase, we found that loyal users look for products to check their technical specifications. Therefore, we included a search bar on the home page.
04 —
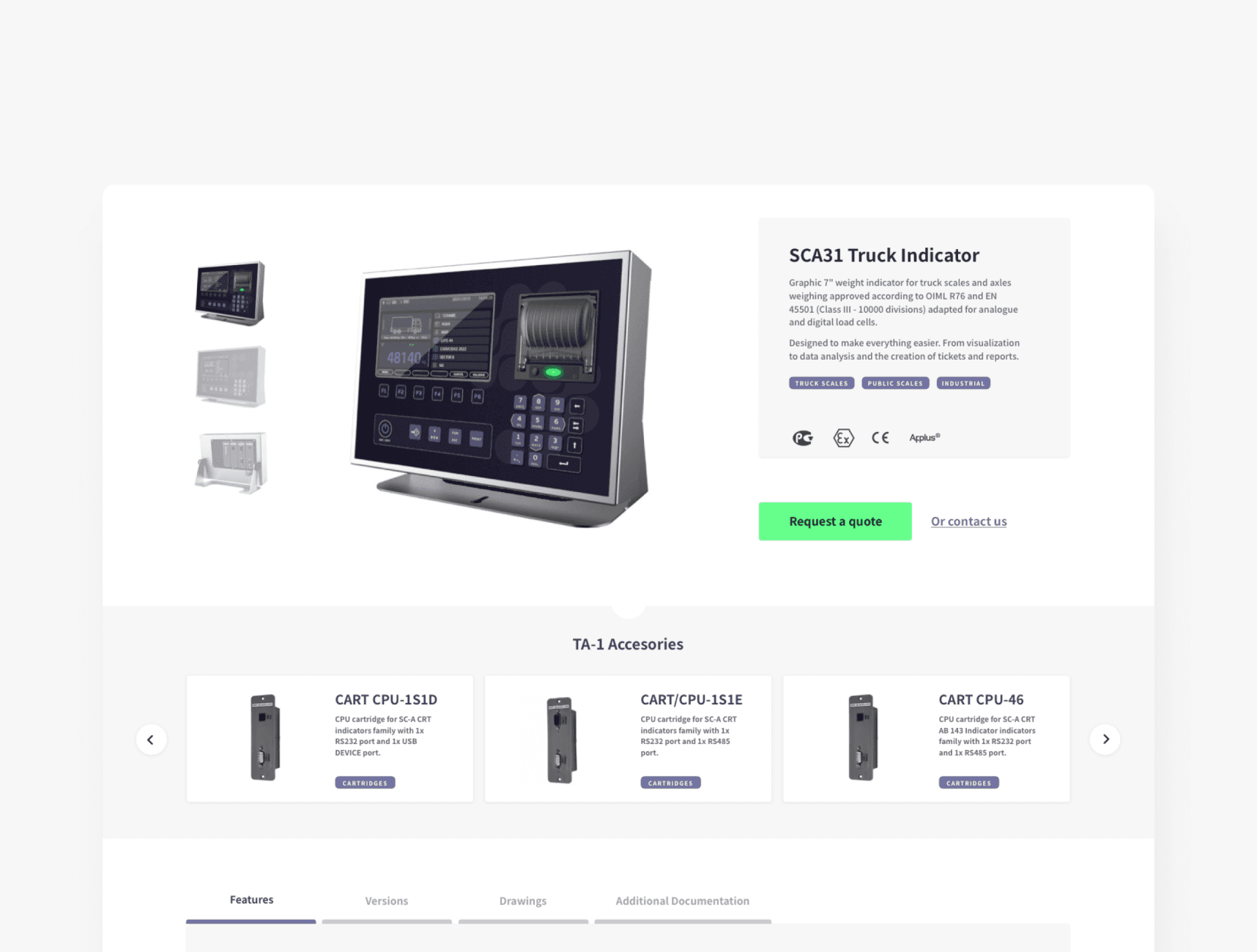
Product view
Users can view various product categories at a glance, organized in horizontal blocks. For less experienced user profiles, we added a brief description to help them find their products.
Impact